El código de una escena es accesible de diferentes maneras:
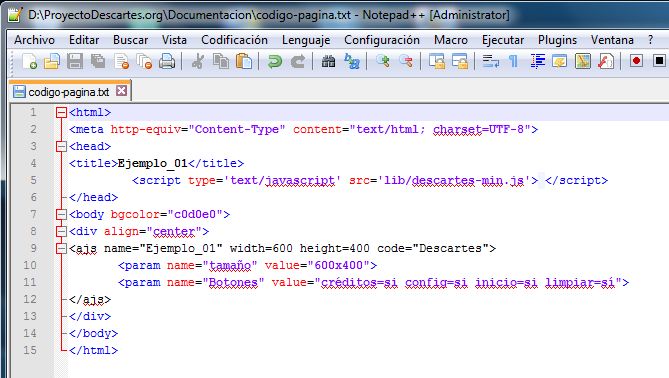
- Con un editor de texto plano. Basta abrir el archivo html que contiene la escena y localizar la etiqueta <ajs>. El código de la escena comprende todo el texto comprendido entre «<ajs» y «</ajs>» incluidas dichas etiquetas.

Código HTML de una página que incluye una escena de DescartesJS editado con un editor de texto plano
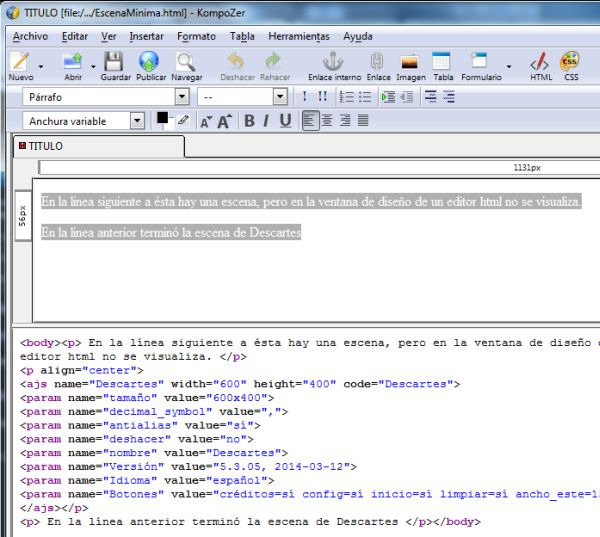
- Con un editor de páginas html. Dado que en la ventana de diseño del editor html no se observará nada relativo a la escena, ni se refleja su posición, el código de la escena ha de localizarse utilizando la ventana de código propia del editor html que se esté usando, en ella ha de buscarse la etiqueta «<ajs>».
- Con el botón config asociado a cada escena.
Bien porque la escena presente directamente el botón config, o bien posicionando el ratón sobre ella y pulsando el botón derecho del ratón que abre una ventana auxiliar donde aparece este botón, cuando lo pulsamos se abre una ventana que puede presentar dos aspectos:
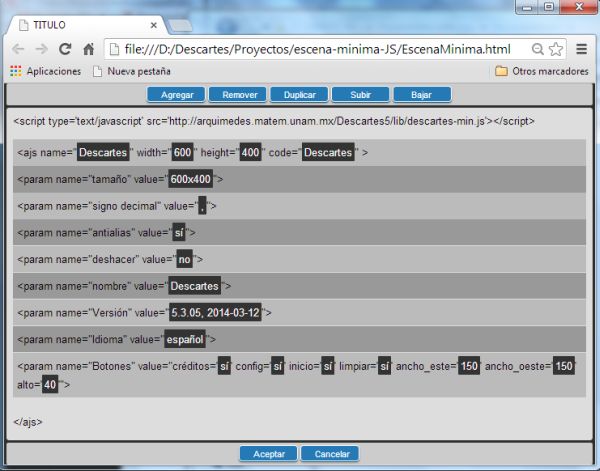
1. El código de la escena con el editor básico, de líneas, integrado y por tanto con el que se puede modificar dicho código y aplicar los cambios que se realicen. Todo se efectúa en el entorno HTML5 con javascript. Este código puede seleccionarse y copiarse.
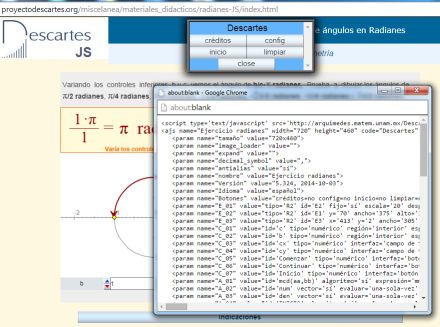
2. El código de la escena como un texto que puede seleccionarse y copiarse.
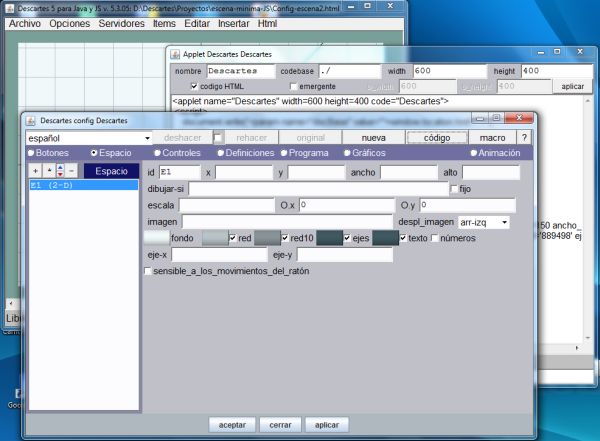
- Con otros editores de configuración, como el gestor de escenas de Descartes (versión Java), pulsando el botón código.





Haz un comentario